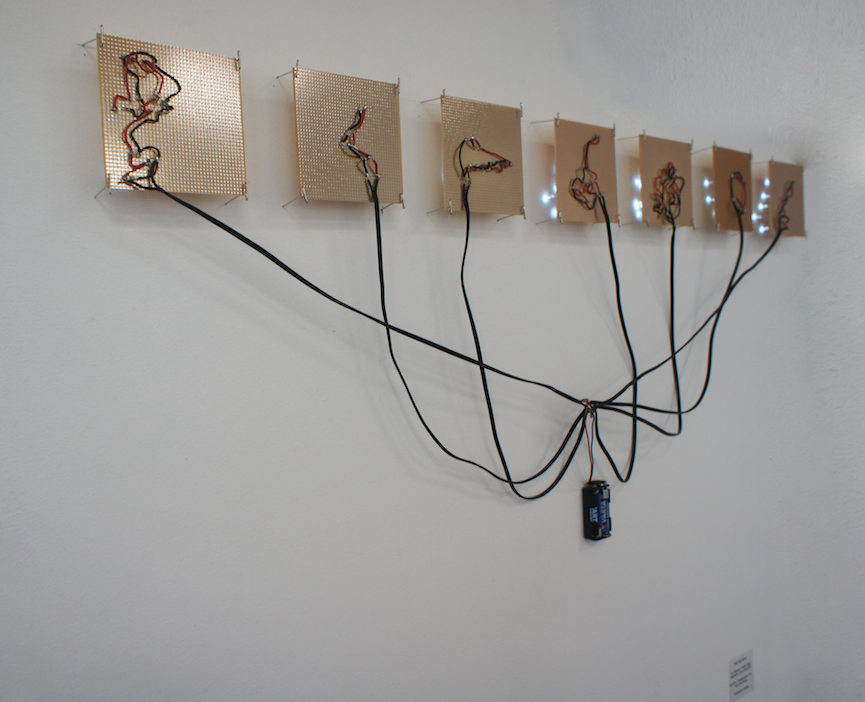
For this last exercise, I wanted to develop a project I made last Semester. It was about representing my family tree in a new way, using the zodiac sign’s constellation of each member of my family. I represented them all using in total 52 LEDs that represented the constellations of these zodiac signs : Leo, Aquarius, Pisces, Virgo, Sagittarius, Libra.
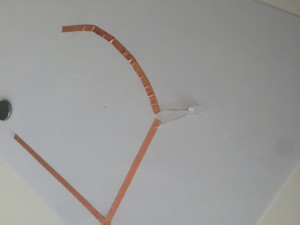
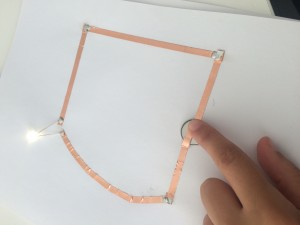
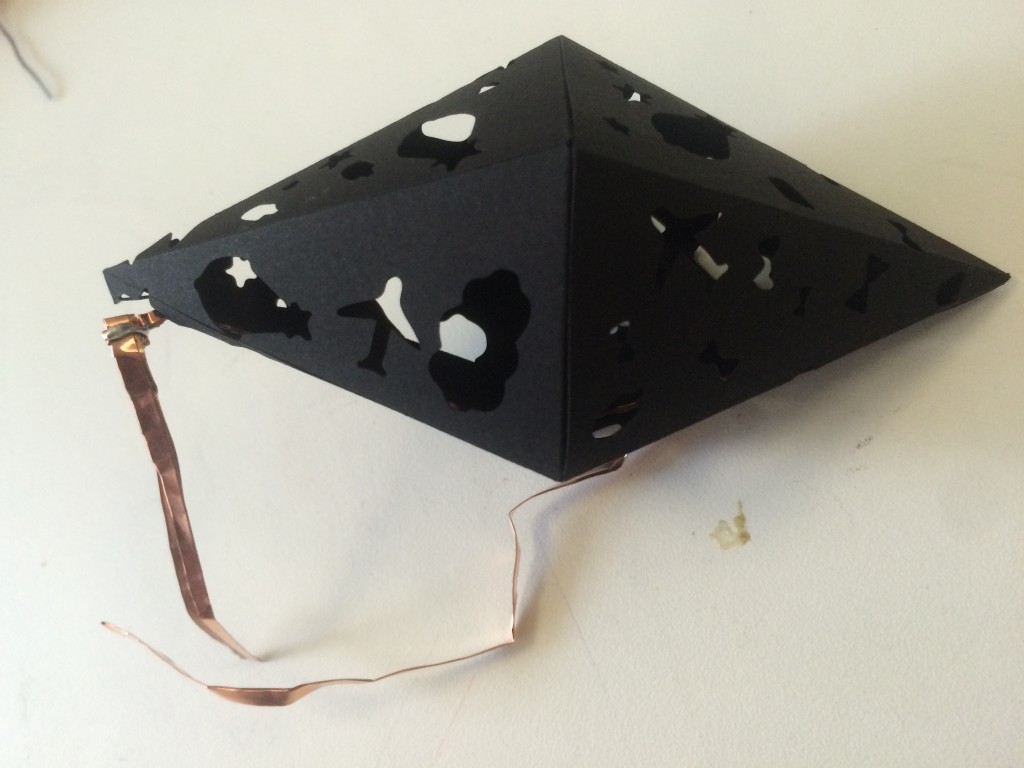
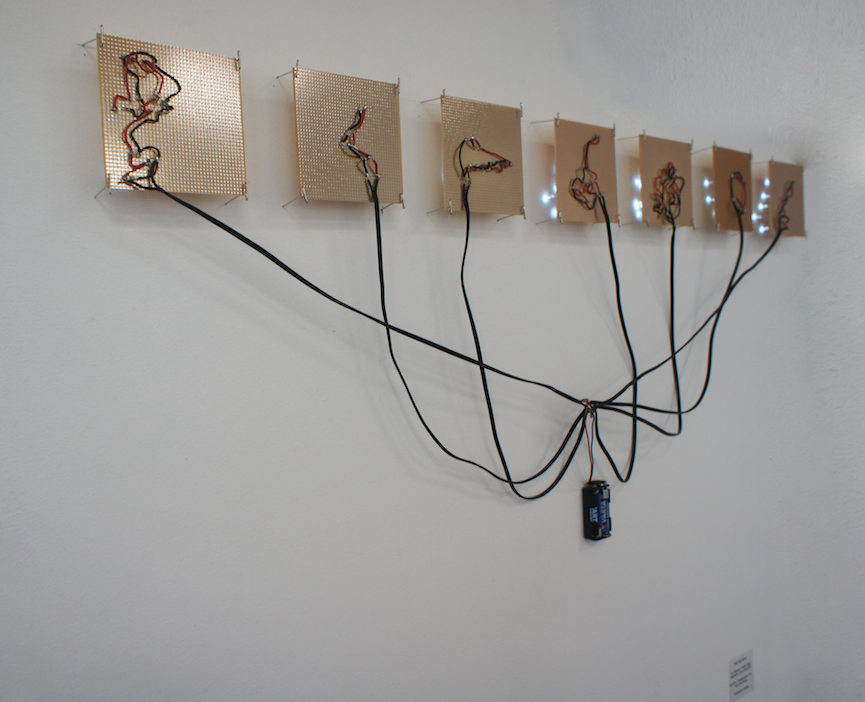
Here’s a picture of the work I made earlier:

I took pictures of each constellations and created patterns on Illustrator:
-

-
Sagittarius
-

-
Pisces
-

-
Arie
-

-
Virgo
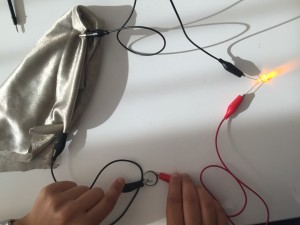
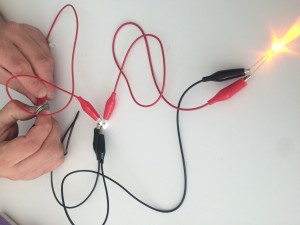
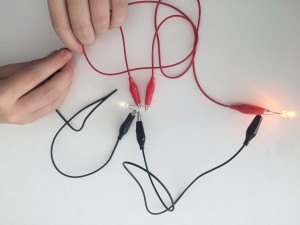
I re-used the 52 LEDs and connected them to a Lylipad. The goal was to be able to control the intensity of the lights. And depending on the intensity, one of the 7 drawings (see above) would appear on the Processing code I made. It generates colorful drawings at a certain speed.
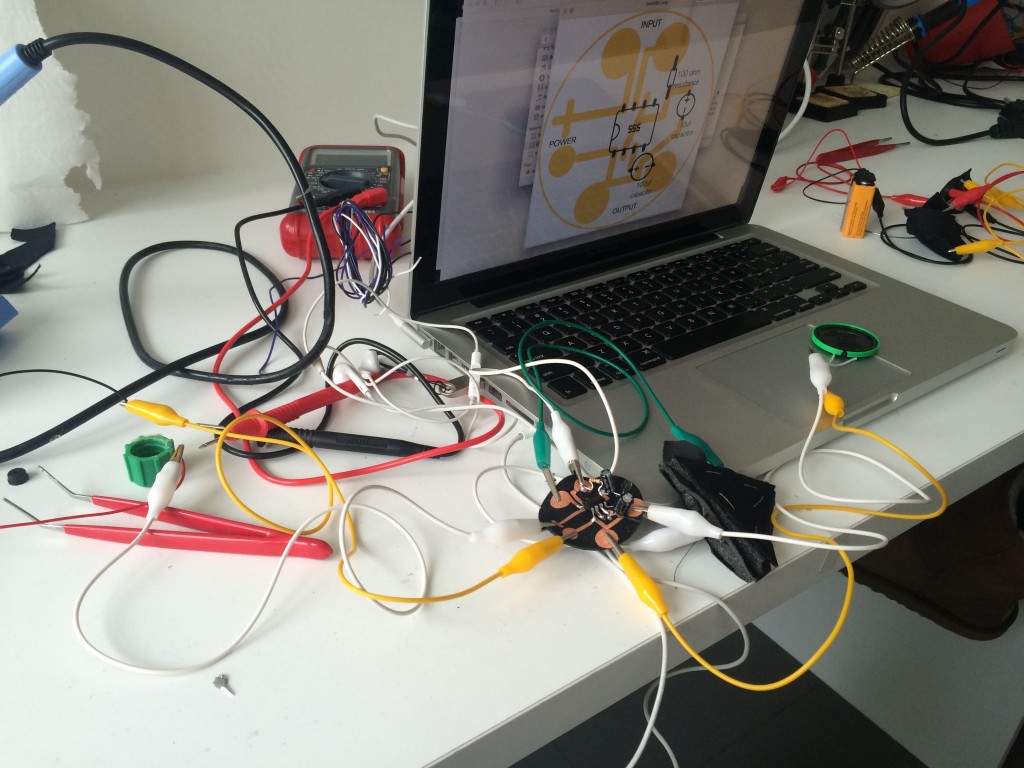
This is the code I made for Processing:
import processing.serial.*;
import cc.arduino.*;
import org.firmata.*;
Arduino arduino;
int number= 0;
int analogInPin = 5;
int analogOutPin = 10;
int sensorValue = 0;
int outputValue = 0;
PImage[] imgs = new PImage[7];
void setup() {
size (800, 800);
stroke(255);
background(random(256));
smooth();
println(Arduino.list());
arduino = new Arduino(this, “/dev/tty.usbserial-AI02L4YN”, 57600);
arduino.pinMode(analogInPin, Arduino.OUTPUT);
arduino.pinMode(analogOutPin, Arduino.INPUT);
for ( int i = 0; i< imgs.length; i++ )
{
imgs[i] = loadImage( “mask-0” + i + “.png” );
}
//control the frame rate with the intensity of the lights
frameRate(50);
}
void draw() {
sensorValue = arduino.analogRead(analogInPin);
println(sensorValue);
// drawing rectangles
int randomX;
int randomY;
int randomH;
int randomW;
//random size of rect
randomH = int(random(130));
randomW = int(random(130));
//random rect start
randomX = int(random(800));
randomY = int(random(800));
//random color
int r = int(random(256));
int g = int(random(256));
int b = int(random(256));
stroke(r, g, b);
fill (r, g, b);
strokeWeight(2);
rect(randomX, randomY, randomW, randomH);
// if intensity between x and x then upload the image “belier”
if (sensorValue == 0 && sensorValue < 146) {
image (imgs[0], 0, 0, imgs[0].width/4, imgs[0].height/4);
} else if (sensorValue > 146 && sensorValue < 292) {
image (imgs[1], 0, 0, imgs[1].width/4, imgs[1].height/4);
} else if (sensorValue > 292 && sensorValue < 438 ) {
image (imgs[2], 0, 0, imgs[2].width/4, imgs[2].height/4);
} else if (sensorValue > 438 && sensorValue < 584 ) {
image (imgs[3], 0, 0, imgs[3].width/4, imgs[3].height/4);
} else if (sensorValue > 584 && sensorValue < 730 ) {
image (imgs[4], 0, 0, imgs[4].width/4, imgs[4].height/4);
} else if (sensorValue > 730 && sensorValue < 876 ) {
image (imgs[5], 0, 0, imgs[5].width/4, imgs[5].height/4);
} else if (sensorValue > 876 && sensorValue < 1023 ) {
image (imgs[6], 0, 0, imgs[6].width/4, imgs[6].height/4);
}
}
//creates rectangles at mouse point when clicked
void mousePressed() {
rect(int(random(150)), int(random(150)), mouseX, mouseY);
}
void keyPressed() {
if (key == ‘s’) {
println(“Saving…”);
String s = “led_astro_drawing” + nf(number, 4) + “.jpg”;
save(s);
number++;
println(“Done saving.”);
}
}
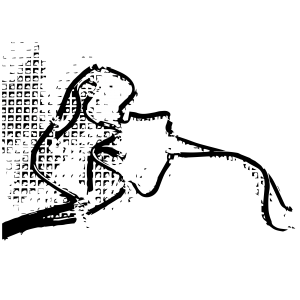
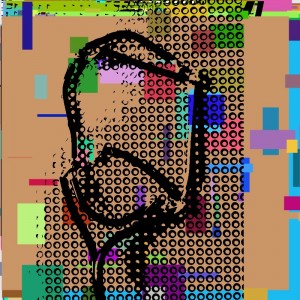
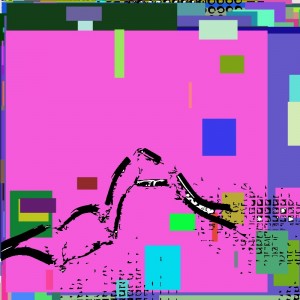
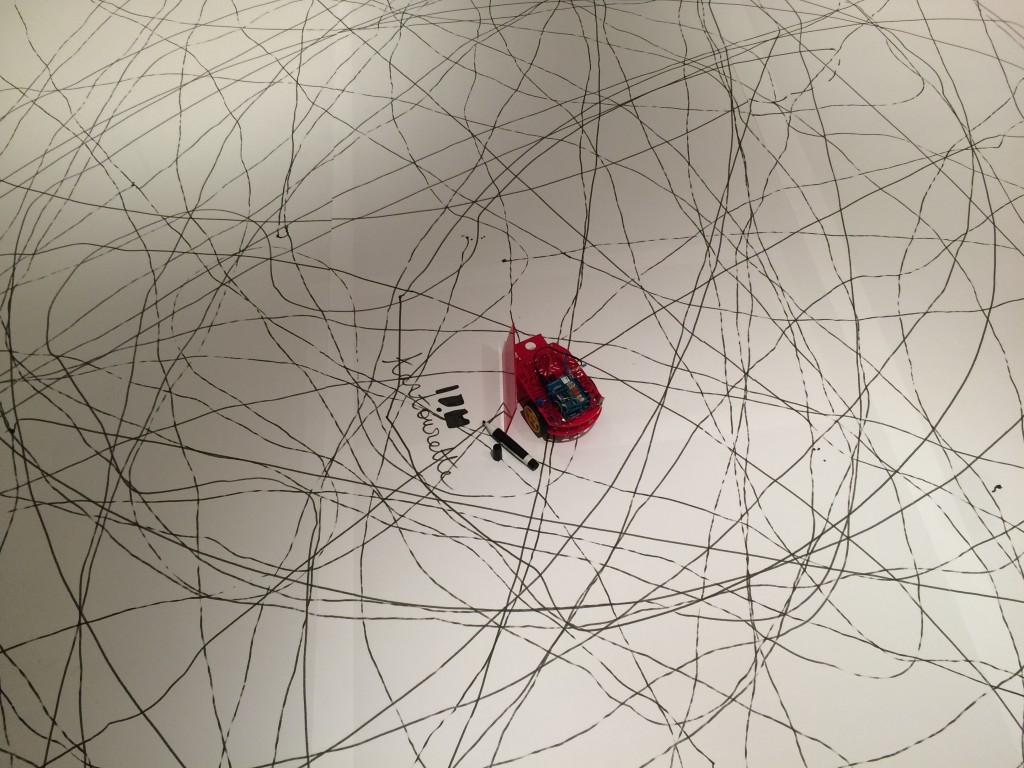
And this is the result I got:
Finally, I decided to print them on fabrics following the idea that even though we can share the same Zodiac Sign we are all different and we all interpret it differently. That’s why the representation of each zodiac sign can never be the same.