For the flip flop project, I decided to create a generative design in Processing, utilize a sensor with the lilypad, and then ultimately produce a puzzle-with a piece for each of my classmates-out of my design.
So, I first found a code for a generative pattern to be created. I found a very simple one that just created rectangles and circles, and so when you pressed on the sensor, a rectangle is created, and more are produced depending on how hard you press on the sensor. Also, when you move the mouse, circles are created, just adding another element to the design.
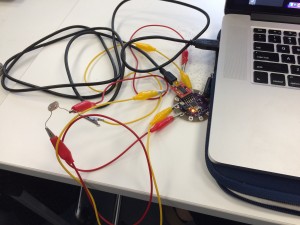
Here is the Lilypad and sensor I used:
Here is a video of the sensor to Processing process:
And here is the code I used:
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
int value;
void setup() {
size(640, 360);
background(10);
println(Arduino.list());
arduino = new Arduino(this, Arduino.list()[2], 57600);
arduino.pinMode(3, Arduino.INPUT);
noStroke();
}
void draw() {
// Call the variableEllipse() method and send it the
// parameters for the current mouse position
// and the previous mouse position
value=arduino.analogRead(3);
variableEllipse(mouseX, mouseY, pmouseX, pmouseY);
fill(random(0,800), random(0,30), random(0,500),value/4);
rect(value/4,mouseX,200,20);
}
// The simple method variableEllipse() was created specifically
// for this program. It calculates the speed of the mouse
// and draws a small ellipse if the mouse is moving slowly
// and draws a large ellipse if the mouse is moving quickly
void variableEllipse(int x, int y, int px, int py) {
float speed = abs(x-px) + abs(y-py);
ellipse(x, y, speed, speed);
}
and this:
import cc.arduino.*;
import org.firmata.*;
// setup – runs one time
void setup()
{
// set a stage size of 500 x 500 pixels
size (500,500);
// smooth all drawing
smooth();
// don’t draw an outline around your shapes
noStroke();
// draw all ellipses from their center point
ellipseMode(CENTER);
}
// draw – runs once a frame
void draw()
{
// fill all shapes with a solid black color with a very low opacity
fill(0,0,0,10);
// draw a rectangle that fills the whole screen
// don’t draw this rectangle if you don’t want to erase the screen each time
rect(0,0,width,height);
// fill all shapes with a white color from this point forward
fill(255);
// draw a small ellipse (20×20) where the mouse is
ellipse(mouseX, mouseY, 20, 20);
}
So, once I came up with a sketch that I thought looked aesthetically pleasing, I took a screenshot, cropped it, and put it into Illustrator to create a puzzle. It is a tangram-type puzzle, and here is what the final looked like:
I then wanted to laser cut each of the 12 pieces so everyone could have one, but I left Paris before I could, so I am extremely grateful to Ivan and Martin who laser cut it for me. I don’t have the images (yet), but I am sure the laser cut pieces look great!
That’s it..now onto the final project!