This project is based on the idea of creating the ability to write poetry about places all around the world–places you’ve been to or have never been to, places your friends have been to, or places you would like to go to. Although we may not be able to actually visit all of these places, now with the internet giving us the ability to see anywhere we would like in the world in under a second, we could be able to write poetry the same way. I created this project to help us connect visually and linguistically with anywhere you would like.
I started by asking friends to give me photos of places they’ve been, they grew up in, etc, and added a few of my own. The two images I’m showing are just examples–one is from Crimea and the other is from Paris. I’m lucky to have friends who come from all around the world to give me cool photos, but it doesn’t matter where they come from, some of my favorites are from home.
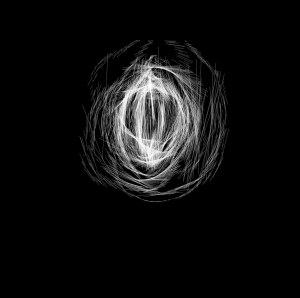
I only used the Processing coding language for this project. I created a series of strings which included several poetry fragments in each string. Each line of poetry will be selected based on a number taken from the average pixel color taken from each image uploaded. For the code to work, you should upload all of the images you want into the data folder of the processing file in an array with files called “place0.jpg” etc– or you can rename it as you wish. The code runs through all of the images automatically and creates gifs and takes screenshots of what is generated from each image.
import gifAnimation.*;
import processing.opengl.*;
GifMaker gifExport;
String [] firstWords = { “I’m homesick for places I haven’t been”, “Without even looking, you can see that”, “It used to be dangerous here”, “The world is a beautiful place to be born into”, “On this street I’ve always known”, “I wish we could see the stars in this city”, “Walking down streets strange as these”,
}; String [] secondWords = { “Smells of this familiar place fill my nose”, “I thought I would have formed an idea of depth of the city”, “Golden dawn and shivering evening find us”, “I ran away and crossed mountains and forests”, “Waves crash onto concrete shores”, “Pages of the universe are turning as time passes around me”, “In the clouds and the sun”, “People here have funny faces”, “Smells of this unfamiliar place fill my nose”, “I can feel the flowers seeding under the concrete”,
}; String [] thirdWords = { “Comedy drips on the grass stages”, “As elegant as a Paris street, favored by light”, “I came here for sanctuary”, “I came here for release”, “Can we lay in the grass and tell our memories of each star”, “I thought leaving would take me away, but it didn’t”, “This place excites me”, “I came here for sanctuary”, “I came here for release”, “I came here to escape”, “I’m stuck in this waiting place”, };
String [] fourthWords = { “I came here to escape your memory” , “I can only pretend that your memory isn’t written all over these walls”, “It’s impossible to describe the opaque light”, “Meadows of flame leap up to the summit of the little hill”, “My breath like the wind on dead flowers”, “I tried to get as far away from here as I could”, “I think I can see you in the distance”, “Meadows of flame leap up to the summit of the little hill”, “My breath like the wind on dead flowers”, “I tried to get as far away from here as I could”, };
String [] fifthWords = {
“These feelings are all in my head”, “Yet I come here to forget”, “Yet I come here to remember”, “This place found me”, “Will you join me to watch the sun rise over the ocean?”, “I feel at home here” , “I’m still not welcome”, };
PFont menlo; PImage img;
String[] imageList;
int currentIndex = 36;
void setup(){
size(1200,800, OPENGL);
frameRate(15);
background(255);
menlo = createFont(“Menlo”, 12);
textFont(menlo);
println(color(0));
println(color(255));
imageList = listFileNames(“place”);
img = loadImage(“place”+ currentIndex +”.jpg”);
println(“gifAnimation ” + Gif.version());
gifExport = new GifMaker(this, “place”+ currentIndex +”.gif”);
gifExport.setRepeat(0);
}
color getAverageColor(PImage img) {
img.loadPixels();
int r = 0, g = 0, b = 0;
for (int i=0; i>16&0xFF;
g += c>>8&0xFF;
b += c&0xFF;
}
r /= img.pixels.length;
g /= img.pixels.length;
b /= img.pixels.length;
return color(r, g, b);
}
String[] listFileNames(String place) {
File file = new File(place);
if (file.isDirectory()) {
String names[] = file.list();
return names;
} else {
// If it’s not a directory
return null;
} }
void draw(){
fill(random(255));
int avgColor = getAverageColor(img);
int word1index = (int) map(avgColor, -16777216, -1, 0, firstWords.length); int word2index = (int) map(avgColor, -16777216, -1, 0, secondWords.length);
int word3index = (int) map(avgColor, -16777216, -1, 0, thirdWords.length); int word4index = (int) map(avgColor, -16777216, -1, 0, fourthWords.length);
int word5index = (int) map(avgColor, -16777216, -1, 0, fifthWords.length);
String word1 = firstWords[word1index];
String word2 = secondWords[word2index];
String word3 = thirdWords[word3index];
String word4 = fourthWords[word4index];
String word5 = fifthWords[word5index];
text(word1,random(0, 1200),random(0, 1200));
text(word2,random(0, 1200),random(0, 1200));
text(word3,random(0, 1200),random(0, 1200));
text(word4,random(0, 1200),random(0, 1200));
text(word5,random(0, 1200),random(0, 1200));
gifExport.setDelay(1);
gifExport.addFrame();
if (frameCount % 50 == 0) {
// Add a new frame to the gif
saveFrame();
println(“frame saved”); }
if (frameCount % 150 == 0) {
// Save the ongoing gif, create a new one, clear the screen, load the next image and analyse it
gifExport.finish();
println(“gif saved”);
background(255);
currentIndex++;
img = loadImage(“place” + currentIndex +”.jpg”);
gifExport = new GifMaker(this, “place”+ currentIndex +”.gif”);
gifExport.setRepeat(0);
println(currentIndex);
//if (currentIndex++ == imageList.length) {
// exit();
//} } }

^click on the gif!
One thing I really wanted to do with this project was give my generated poetry back to the places I used to create it and not just keep it for myself. I decided using QR codes would be a cool way to do this, as I could upload the GIFs of the poems generating and make it visible, which it isn’t in my documentation of the project (I made a book of poetry). I created them through an online generator at www.qr-code-generator.com . I printed these QR codes onto adhesive paper and made stickers with them, so I can stick them wherever I wish. Obviously in a city they are easier to apply, but it’s the idea that counts–you could take the poems back to nature in other ways too, like writing them in the dirt or sand or with a sharpie on rocks. Scan my code I uploaded and see how it works!


As poetry is traditionally printed, I decided to take this project full circle and bring it back to its roots and make a book of poetry and the photos which were submitted. I used the screenshots from each poem, the image, the place, and the QR code. My book ended up being 171 pages because I had lots of nice images given to me. This example was a photo that I took, but I credited each person who submitted images as well. I made the layout using InDesign, and printed copies in both black and white and color. Personally, I preferred the black and white print more, but that’s just me.
I printed this copy on a normal black inkjet printer and bound it with glue using a bookbinder–you can also find binding glue at any craft store and do it at home. The book is a little smaller than an A5 size, and I ended up printing six copies. Also stick up your QR codes so everyone can enjoy!