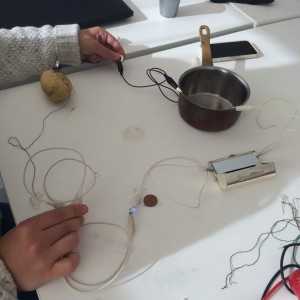
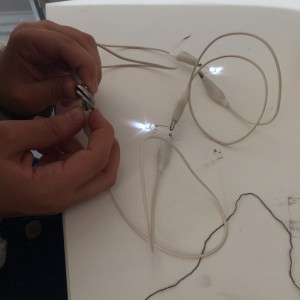
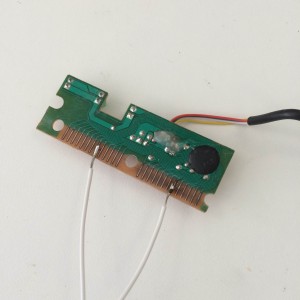
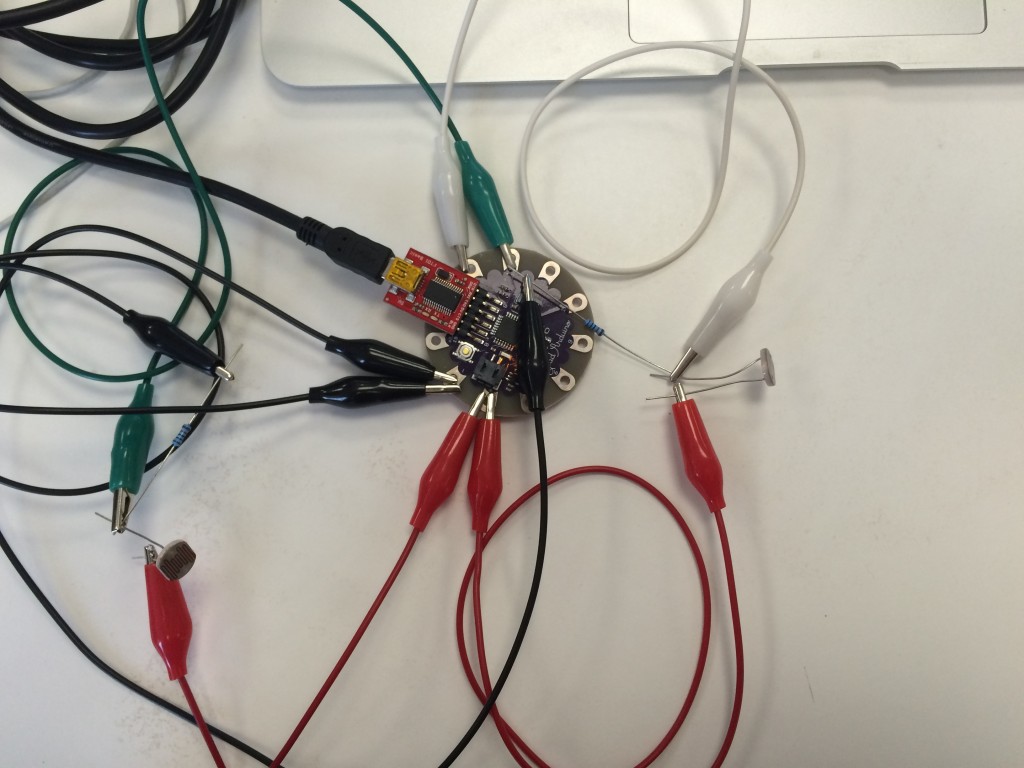
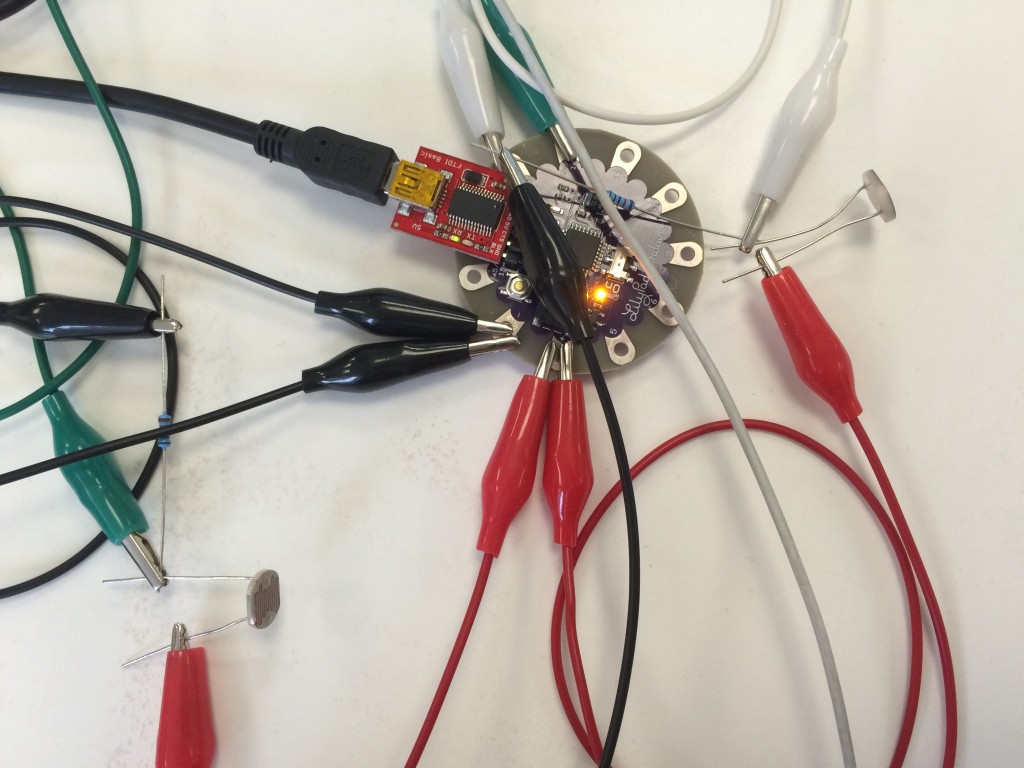
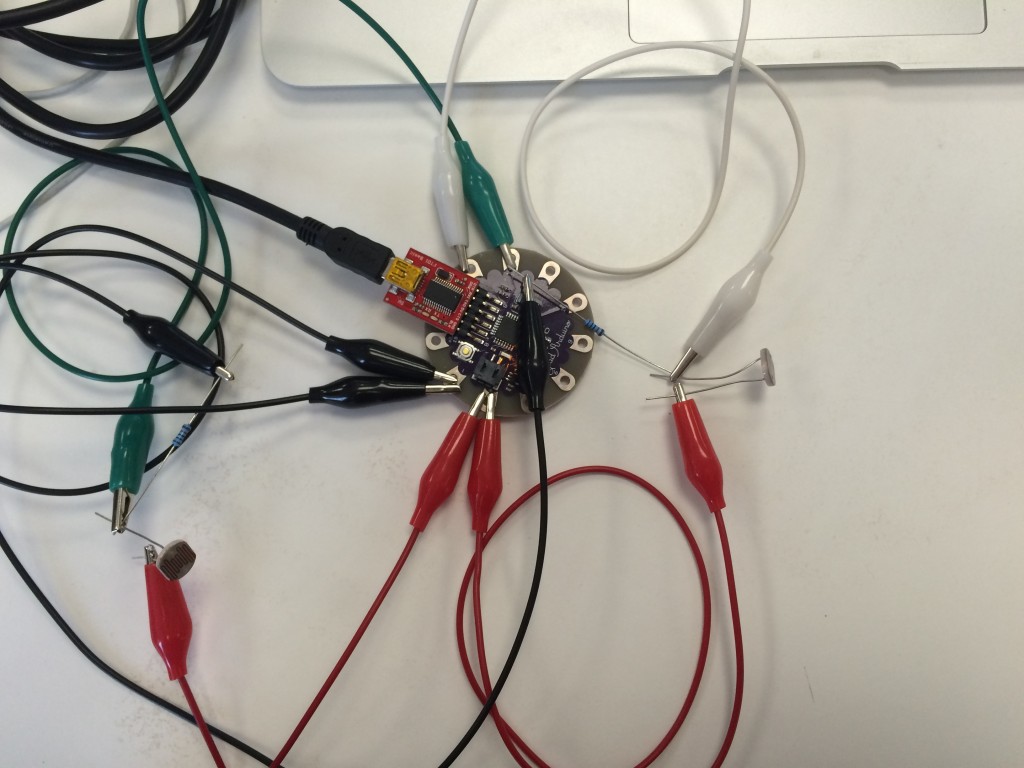
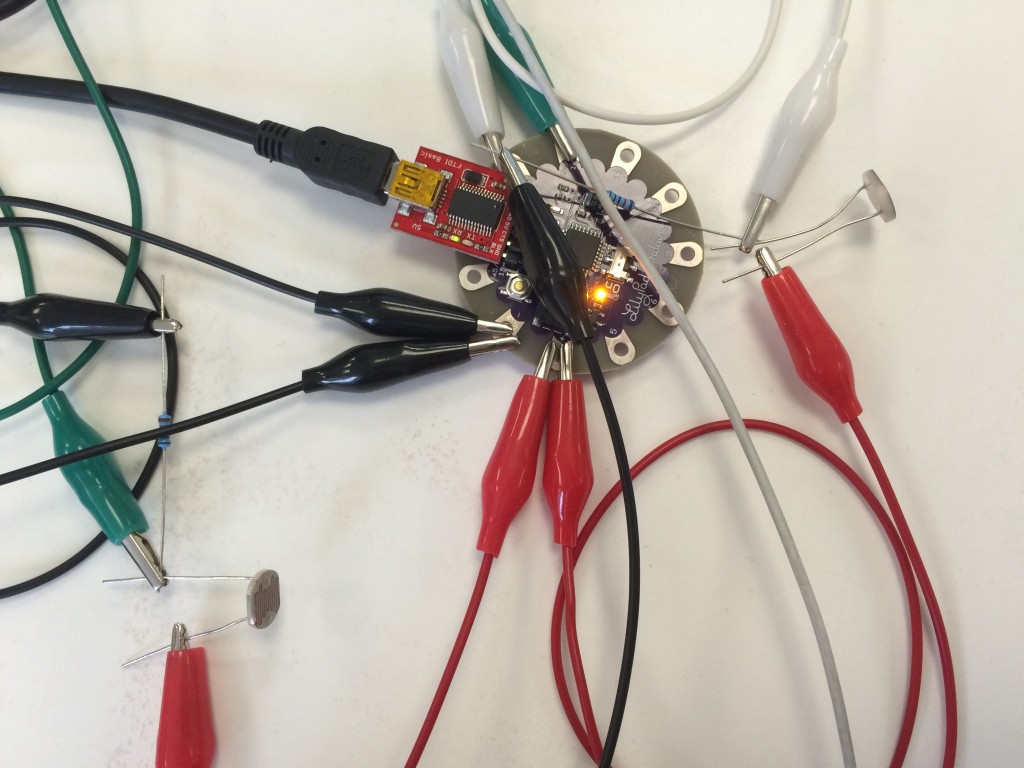
For this flip flop project I started with a lilypad and a code that I found online and then modified. The code creates generated hair-like text.
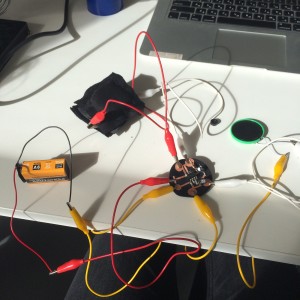
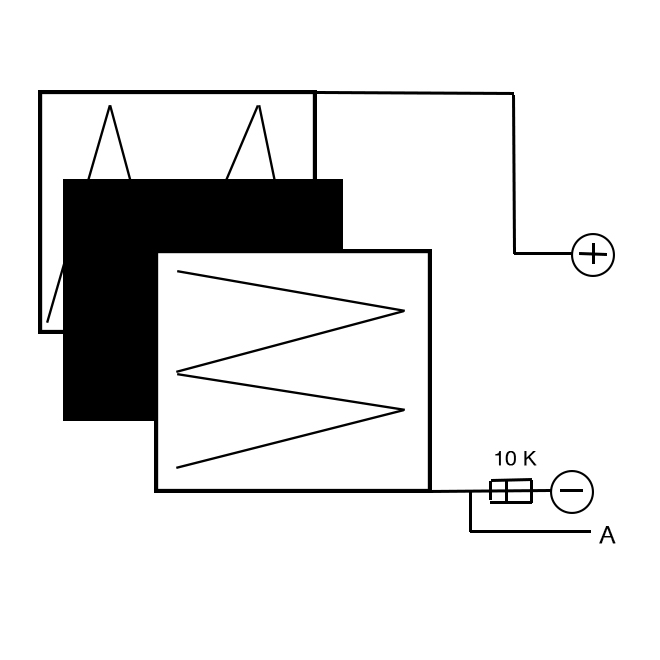
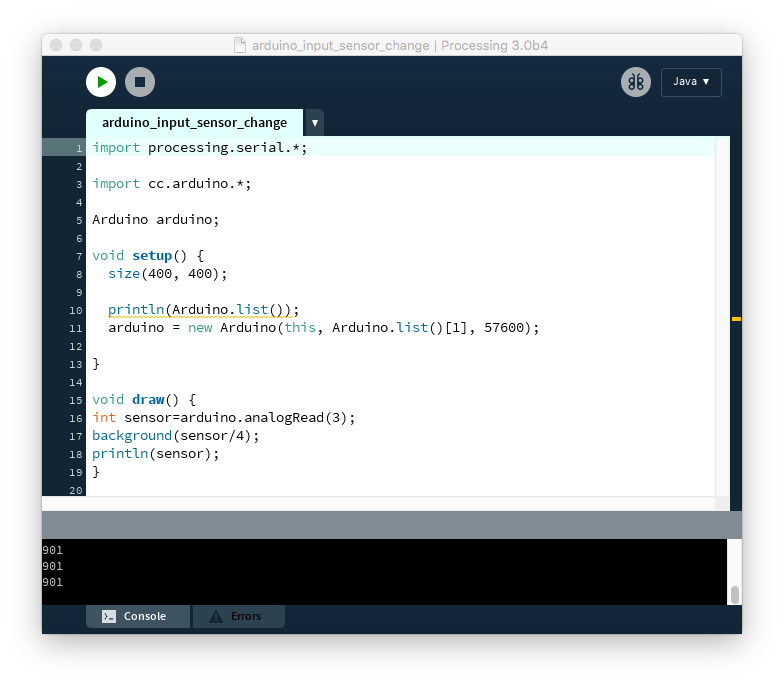
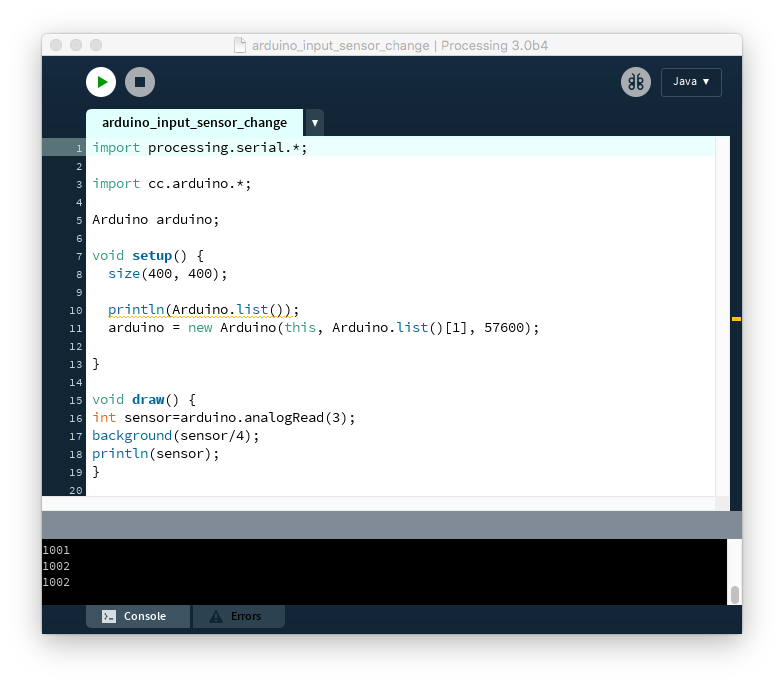
I wanted to use light sensors to control the code. One light sensor would restart the generative text, going through 4 different versions of movement and 4 different colors, the other sensor would change the colors by making them lighter or darker depending on the light value.


These are the kind of graphics that I ended up with and I created 12 different ones to then print on T-shirts.

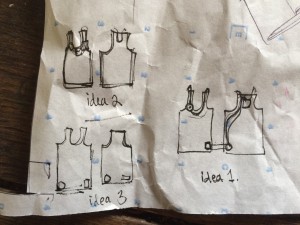
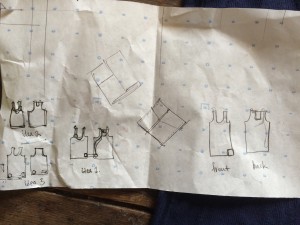
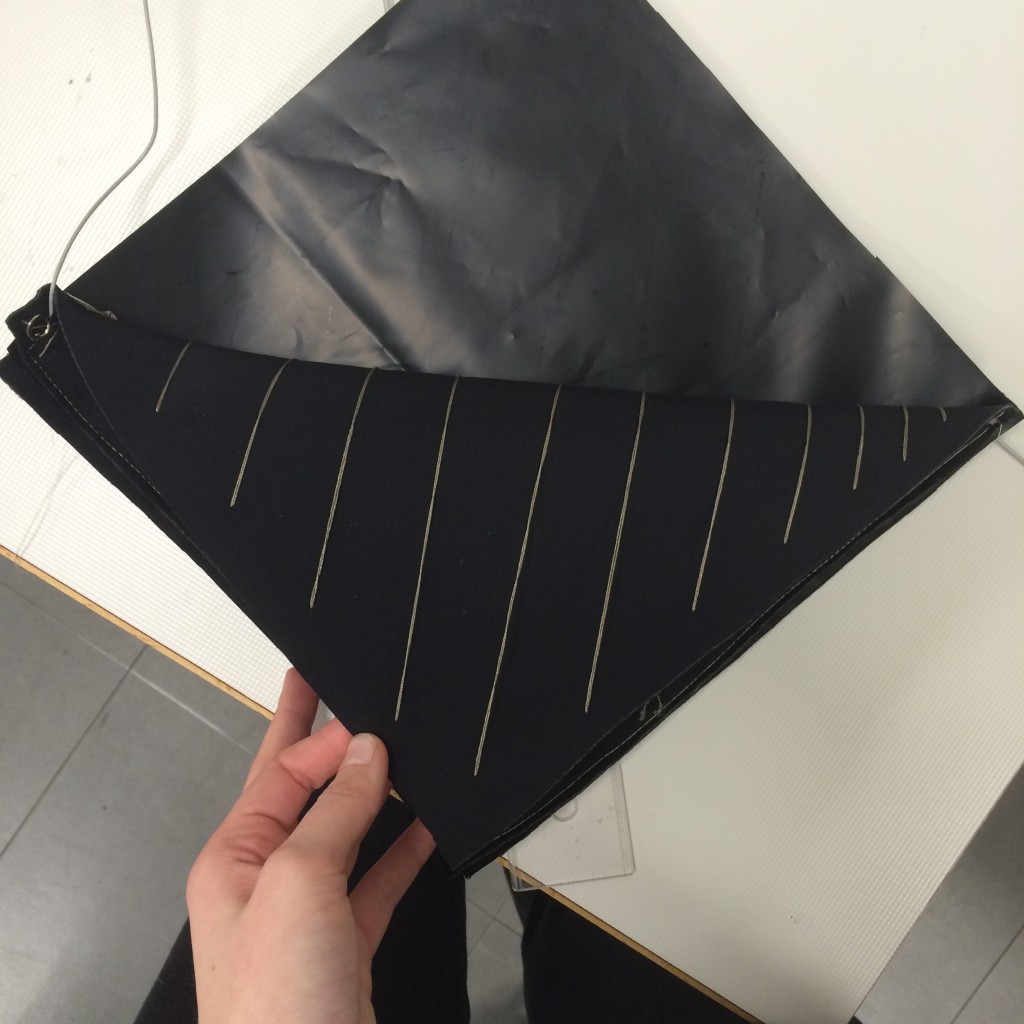
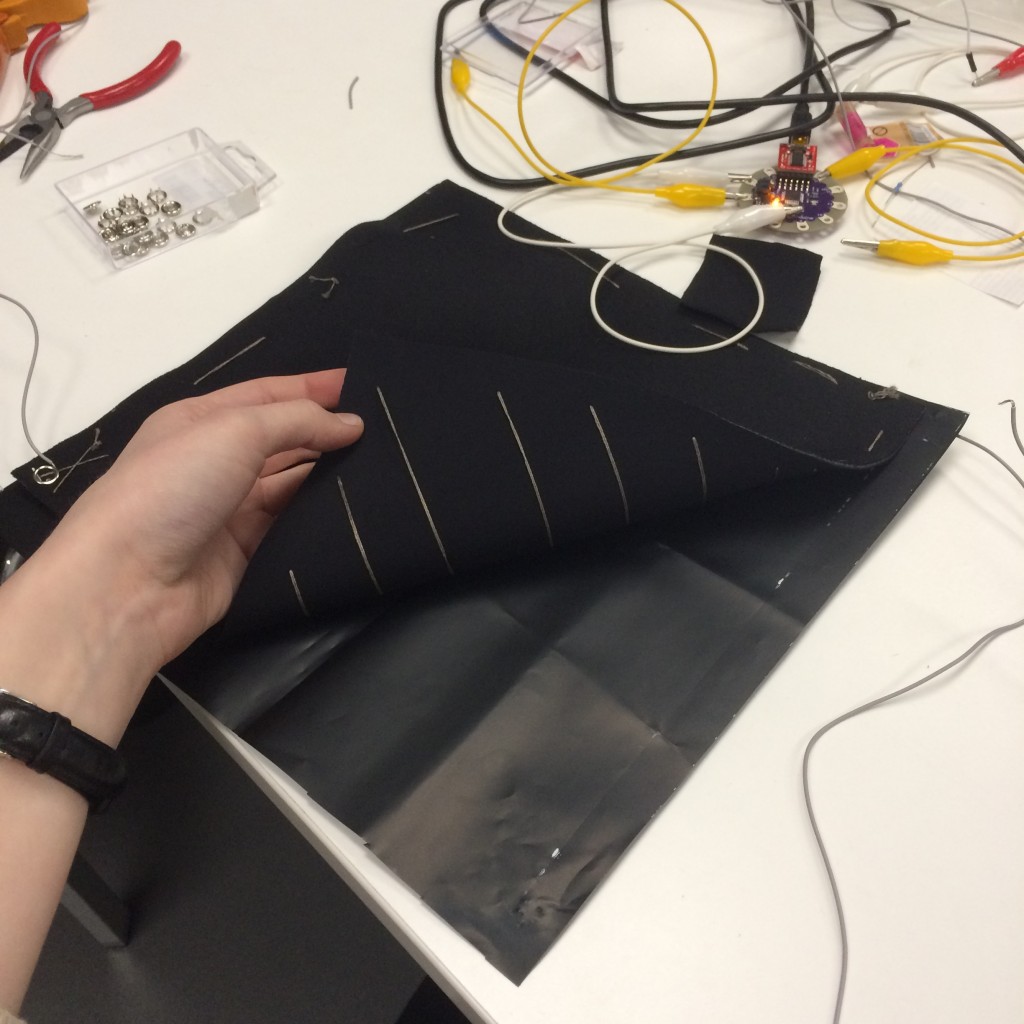
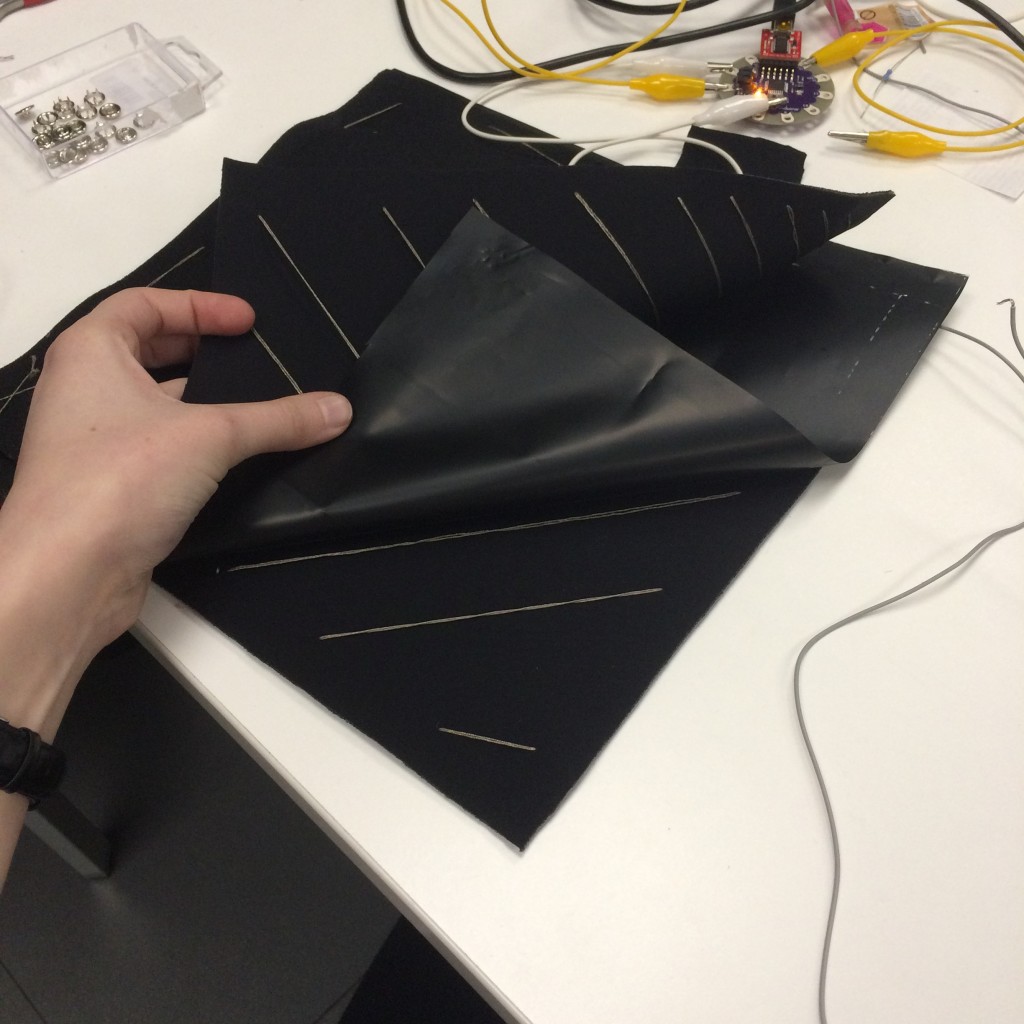
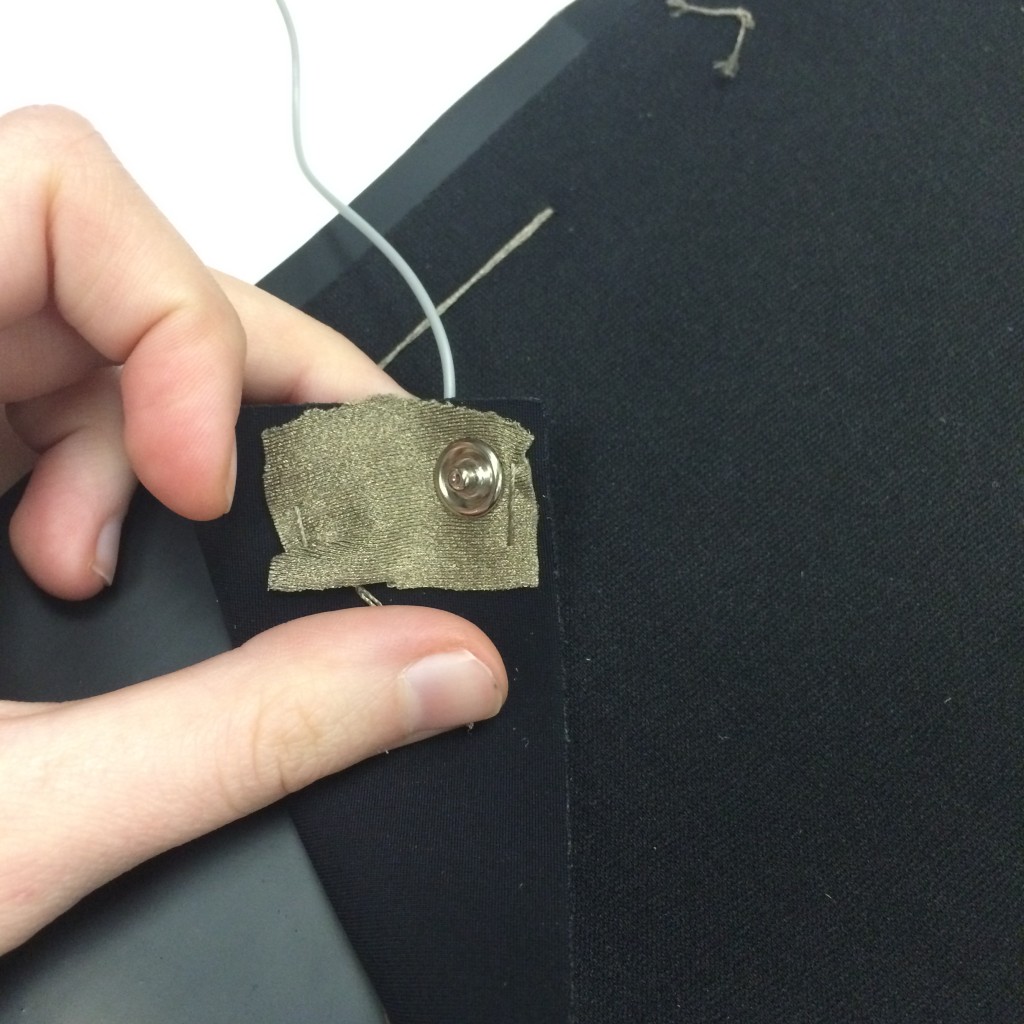
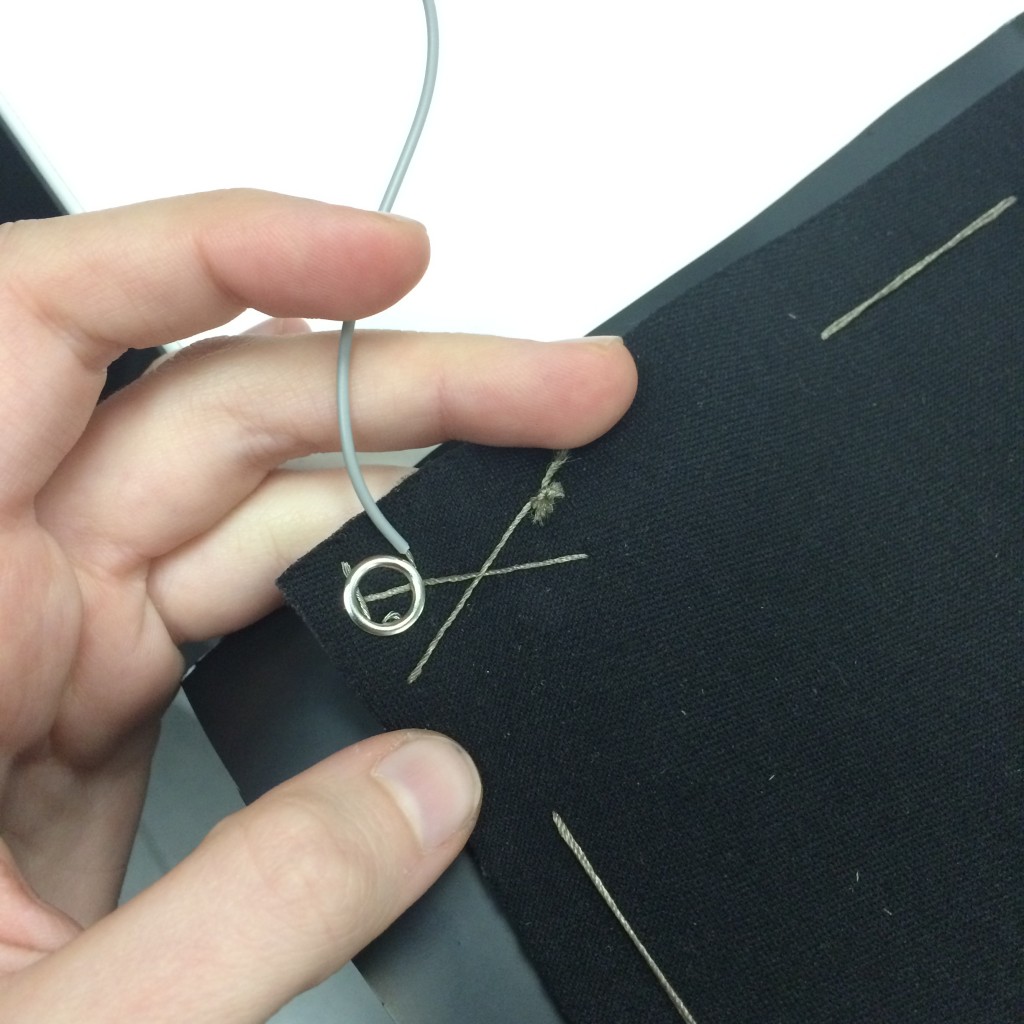
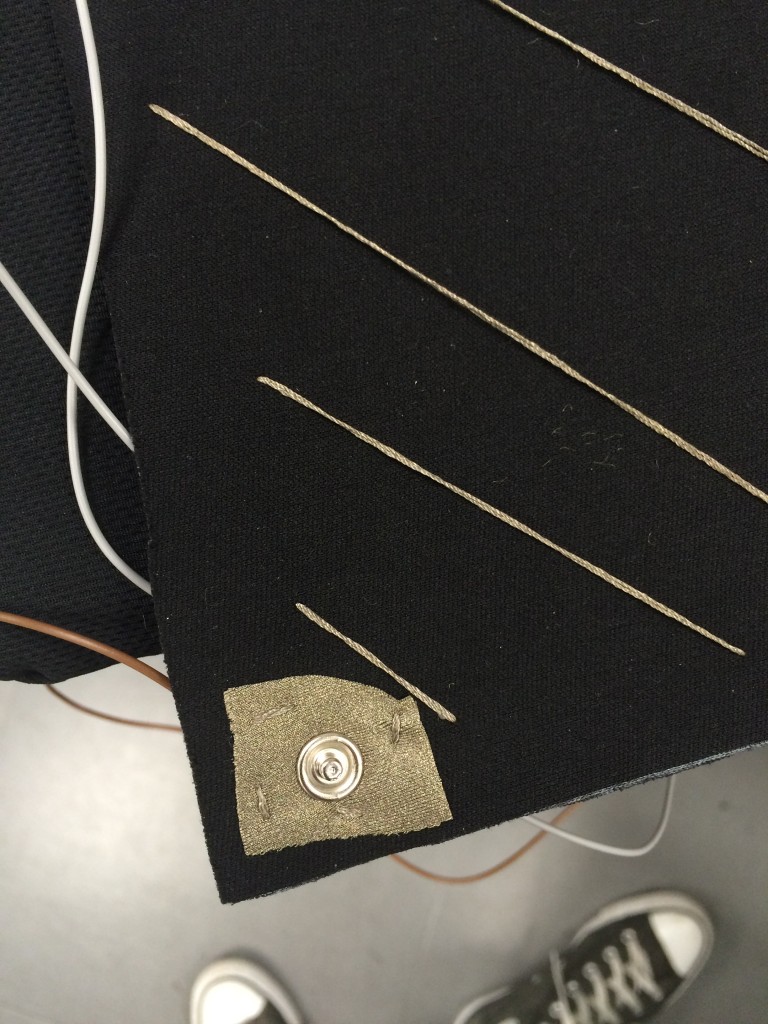
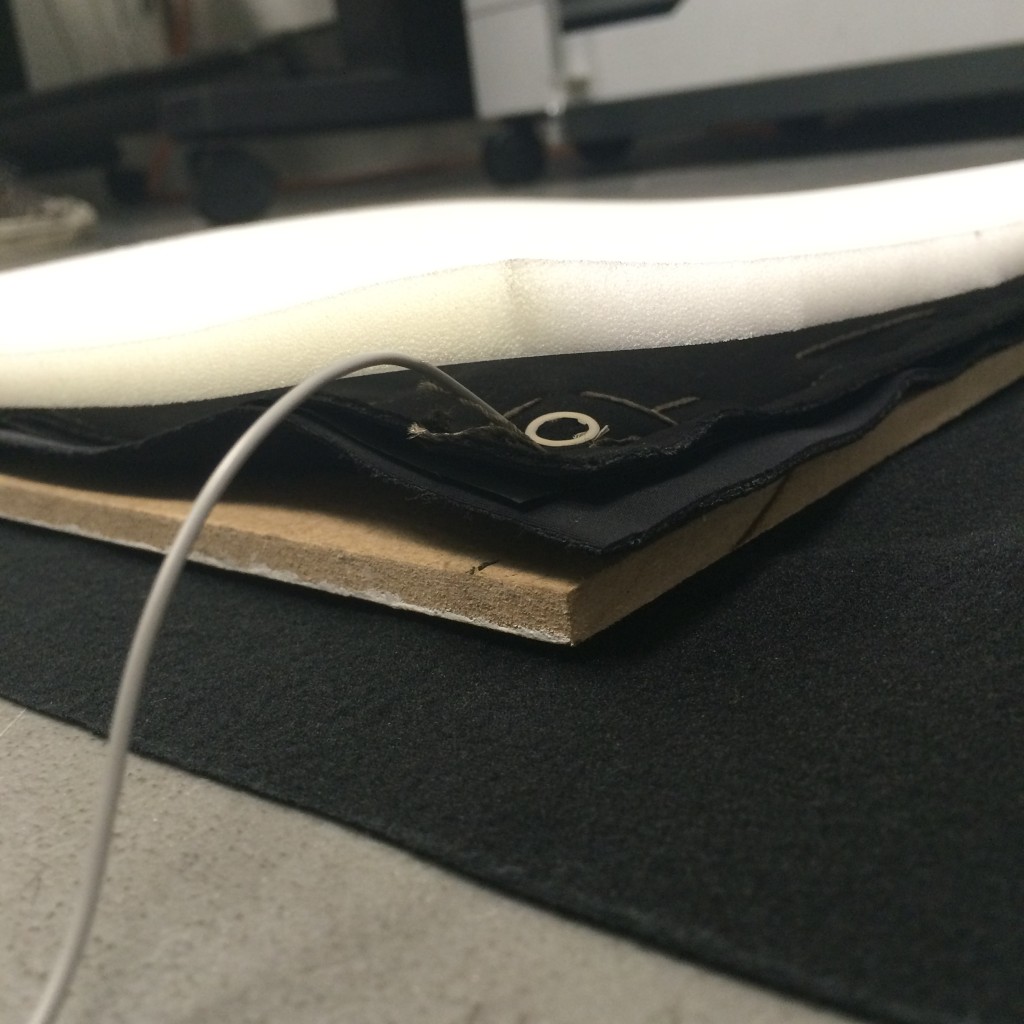
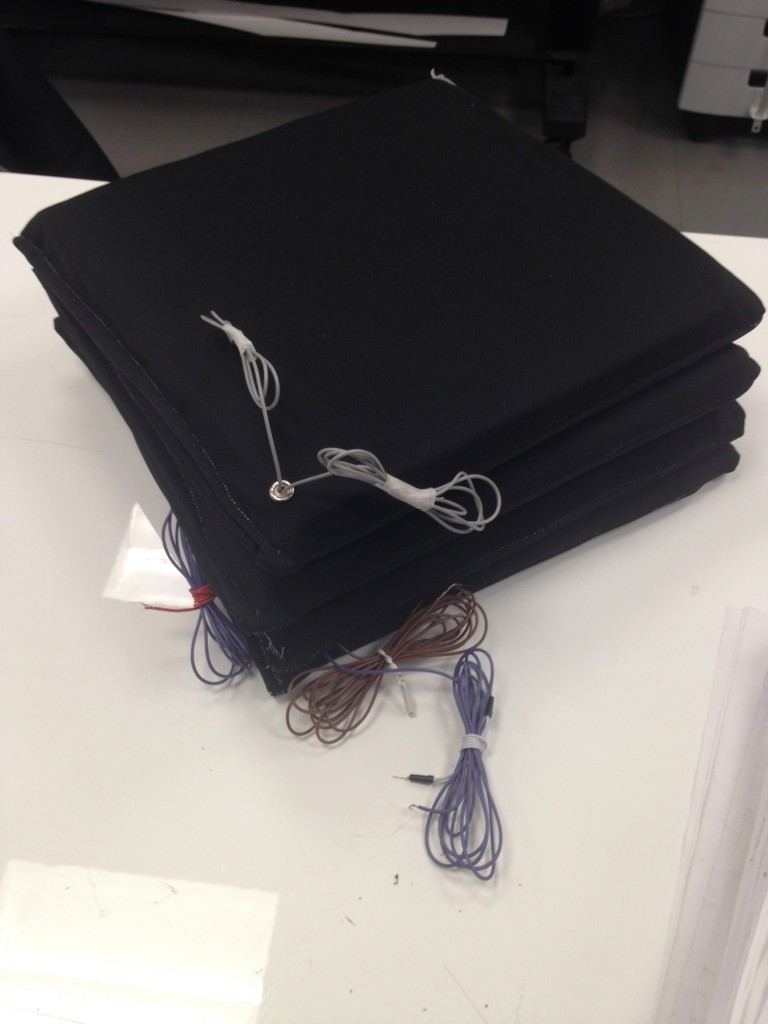
Here are some of the process pictures of the shirts after printing:

Code:
import processing.pdf.*;
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
int lightReading=0;
int lightReading2=0;
int maxParticles = 1000; // the maximum number of active particles
ArrayList <Particle> particles = new ArrayList <Particle> (); // the list of particles
int drawMode = 0; // cycle through the drawing modes by clicking the mouse
int colorMode = 0;
color BACKGROUND_COLOR = color(255);
color PGRAPHICS_COLOR = color(255);
float fc001;
PGraphics pg;
color c;
int number;
void setup() {
size(1400, 720, P2D);
smooth(16); // higher smooth setting = higher quality rendering
// create the offscreen PGraphics with the text
pg = createGraphics(width, height, JAVA2D);
pg.beginDraw();
pg.textSize(300);
pg.textAlign(CENTER, CENTER);
pg.fill(PGRAPHICS_COLOR);
pg.text(“AMTeam”, pg.width/2, pg.height/2);
pg.endDraw();
background(BACKGROUND_COLOR);
arduino = new Arduino(this, Arduino.list()[1], 57600);
arduino.pinMode(2, Arduino.INPUT);
arduino.pinMode(3, Arduino.INPUT);
}
void draw() {
lightReading=arduino.analogRead(3);
fc001 = frameCount * 0.01;
addRemoveParticles();
// update and display each particle in the list
for (Particle p : particles) {
p.update();
p.display();
}
if (lightReading <600) {
drawMode = ++drawMode%4; // cycle through 4 drawing modes (0, 1, 2, 3)
colorMode = ++colorMode%4;
//stroke(color(random(255), lightReading2/4, random(255), 125));
background(BACKGROUND_COLOR); // clear the screen
// Set color
//colorMode = (int) random(4);
if (drawMode == 2) image(pg, 0, 0); // draw text to the screen for drawMode 2
//particles.clear(); // remove all particles
delay(100);
}
println();
lightReading2=arduino.analogRead(2);
fc001 = frameCount * 0.01;
switch(colorMode) {
case 0:
c = color(lightReading2/4, 3, 16, 125);
break;
case 1:
c = color(155, lightReading2/4, 17, 125);
break;
case 2:
c = color(lightReading2/4, 87, lightReading2/4, 125);
break;
default :
c = color(183, 207, lightReading2/4, 125);
}
//colorChange();
// update and display each particle in the list
for (Particle p : particles) {
p.update();
p.display();
}
//if (lightReading <500){
//colorMode = ++colorMode%4; // cycle through 4 drawing modes (0, 1, 2, 3)
//background(BACKGROUND_COLOR); // clear the screen
////particles.clear(); // remove all particles
//delay(100);
//}
}
//void mousePressed() {
// drawMode = ++drawMode%4; // cycle through 4 drawing modes (0, 1, 2, 3)
// background(BACKGROUND_COLOR); // clear the screen
// if (drawMode == 2) image(pg, 0, 0); // draw text to the screen for drawMode 2
// //particles.clear(); // remove all particles
//}
void addRemoveParticles() {
//remove particles with no life left
for (int i=particles.size()-1; i>=0; i–) {
Particle p = particles.get(i);
if (p.life <= 0) {
particles.remove(i);
}
//for (int i=particles.size()-1; i>=0; i–) {
//Particle p = particles.get(i);
//if (lightReading <800) {
// particles.remove(i);
//}
}
// add particles until the maximum
while (particles.size () < maxParticles) {
particles.add(new Particle(c));
}
}
void keyPressed(){
if(key == ‘s’){
println(“Saving…”);
String s = “screen” + nf(number,4) +”.jpg”;
save(s);
number++;
println(“Done saving.”);
}
}
///////////class – Particle
class Particle {
PVector loc;
float maxLife, life, lifeRate;
color c;
Particle(int c) {
getPosition();
// set the maximum life of the Particles depending on the drawMode
switch(drawMode) {
case 0: maxLife = 1.25; break;
case 1: maxLife = 1.0; break;
case 2: maxLife = 0.75; break;
case 3: maxLife = 0.5; break;
}
// randomly set a life and lifeRate for each Particle
updateColor(c);
life = random(0.5 * maxLife, maxLife);
lifeRate = random(0.01, 0.02);
}
void updateColor(color col) {
c = col;
}
//void updateColor(int colorMode) {
//
//}
void update() {
// the velocity/direction of each Particle is based on a flowfield using Processing’s noise() method
// drawMode 0: no extras (an xy-position will always return the same angle)
// drawMode 1: dynamic noise (an xy-position will return a slightly different angle on every frame)
// drawMode 2: rotation (the angle of each xy-position is globally rotated)
// drawMode 3: dynamic noise + rotation (combines drawModes 1 & 2)
float angle = noise(loc.x * 0.01, loc.y * 0.01, drawMode==1 || drawMode==3 ? fc001 : 0) * TWO_PI;
PVector vel = PVector.fromAngle(angle + (drawMode==2 || drawMode==3 ? fc001 : 0));
loc.add(vel);
life -= lifeRate; // decrease life by the lifeRate (the particle is removed by the addRemoveParticles() method when no life is left)
}
void display() {
//fill(255); // white fill
//stroke(lightReading2/4, 70, 120, 125);
stroke(c);
float r = 8 * life/maxLife; // radius of the ellipse
ellipse(loc.x, loc.y, r, r); // draw ellipse
}
// get a random position inside the text
void getPosition() {
while (loc == null || !isInText (loc)) loc = new PVector(random(width), random(height));
}
// return if point is inside the text
boolean isInText(PVector v) {
return pg.get(int(v.x), int(v.y)) == PGRAPHICS_COLOR;
}
}